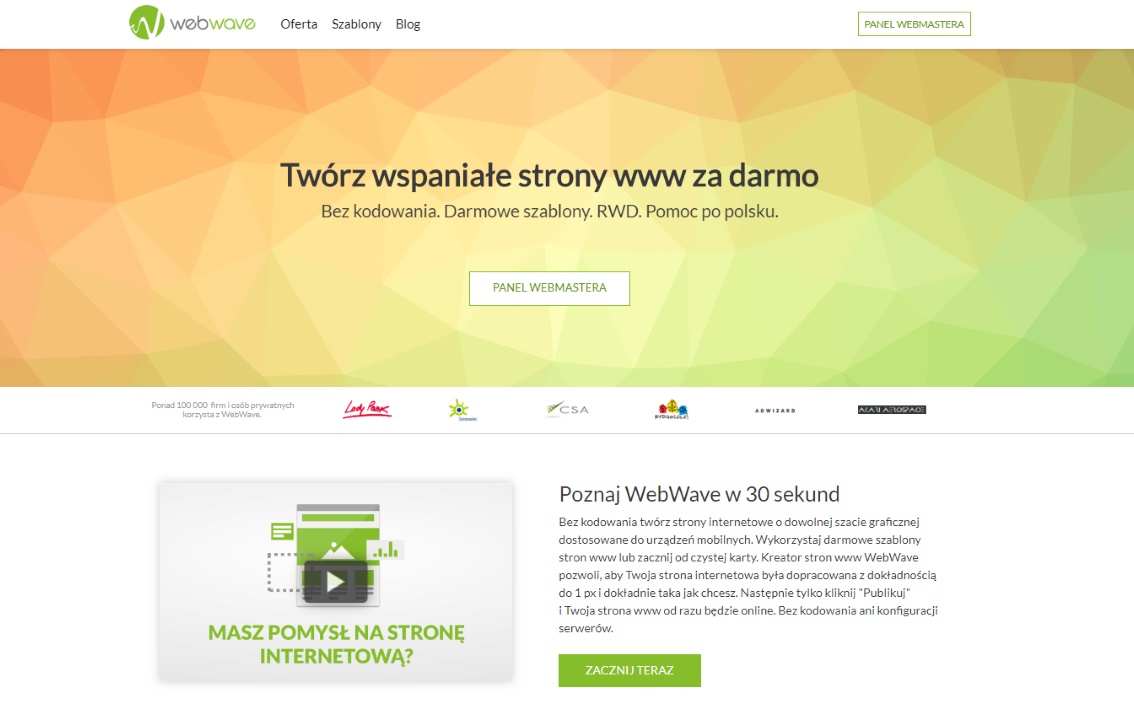
Ekologiczne Zielony Charakter Natury Projektowania Stron Internetowych Szablonu Układ Ilustracji Wektorowych | Darmowy Wektor

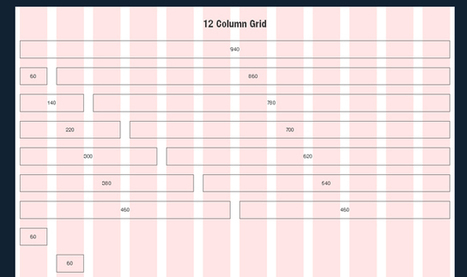
Jaka jest różnica między Static, Liquid, Adaptive i Responsive layout? - WPART - Wszystko o WordPress

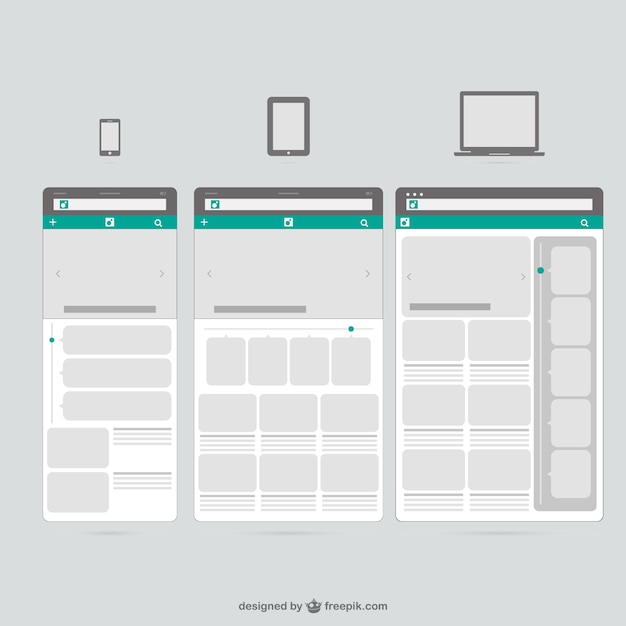
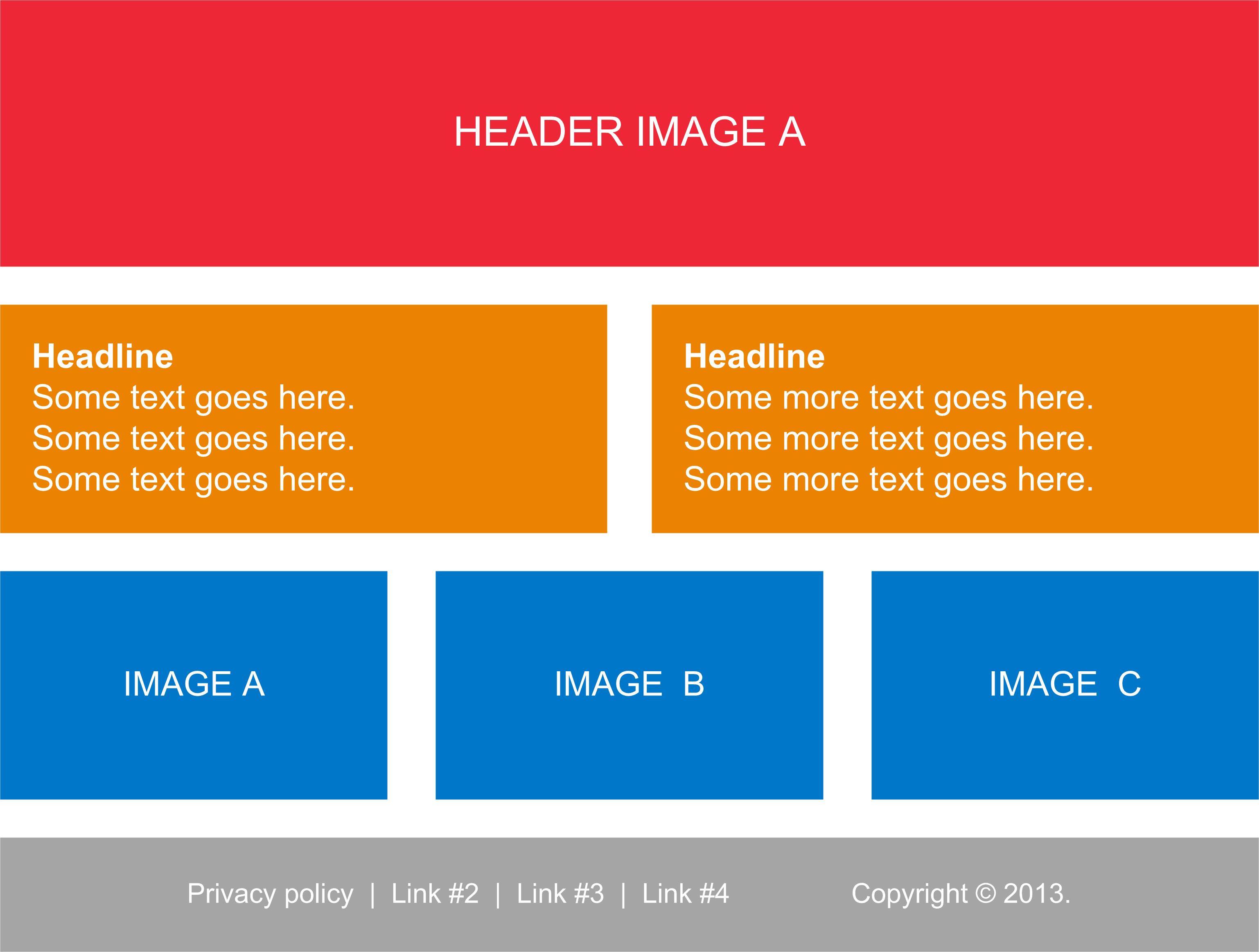
Strony Internetowej Strony Szablony, Układy, Stron Internetowych Wireframes Wektoru Set Ilustracja Wektor - Ilustracja złożonej z strony, szablony: 76887312

Podręcznik CSS. Eric Meyer o tworzeniu nowoczesnych układów stron WWW. Smashing Magazine w sklepie TaniaKsiazka.pl

Stron Internetowych Flowcharts, Układy Zakładki, Infographics, Mapy Ilustracja Wektor - Ilustracja złożonej z internetowych, stron: 40938679

Watercolor Presentation Template - things like this male me wish I still put together presentations.

80 Best Web design images in 2020 | projekty stron internetowych, projektowanie stron, projektowanie layoutu