Travis Touch Go 3.0 kieszonkowy tłumacz tłumacz głosowy 155 język traductor instantaneo online offline natychmiastowe tłumaczenie|Translatory| - AliExpress

Sworn translations of dokuments in Warsaw Poland Certified translator from English, German, Italian to Polish

Tłumacz 40 języków inteligentny tłumacz natychmiastowy głos zdjęcie tłumacz 2 kolory|Translatory| - AliExpress

Sworn translations of dokuments in Warsaw Poland Certified translator from English, German, Italian to Polish

Tłumacz inteligentny natychmiastowy głos w czasie rzeczywistym wielojęzyczny tłumacz przenośny bezprzewodowy tłumacz głosowy Bluetooth|Translatory| - AliExpress

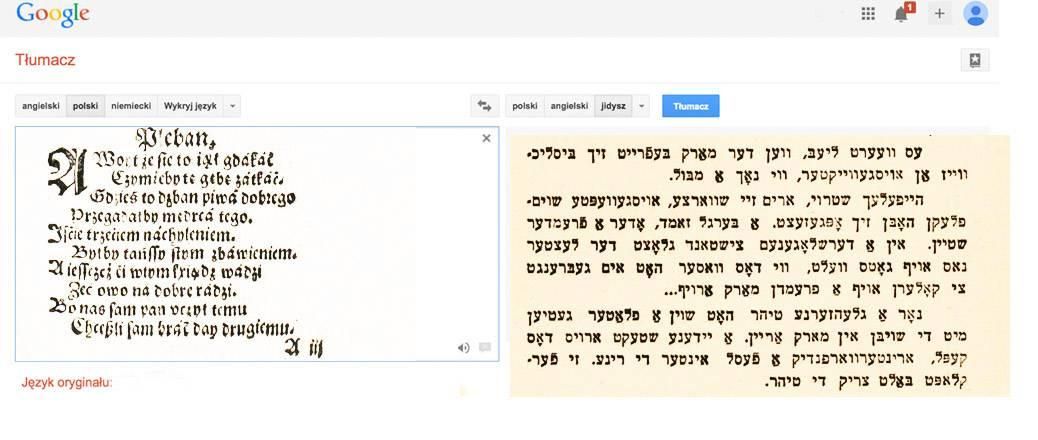
Adam Malczak on Twitter: "A tu przykład, że Tłumacz z językiem radzi sobie całkiem, całkiem! Może Szekspirem 2.0 nie zostanie, ale próbować może :)… https://t.co/79oqPXEfny"
www.tlumacz-polski.info Присяжный перевод документов на польский язык. Проставление штампа Апостиль в Киеве. - Site Info

Antenatal class with an interpreter launched to help Hull's Polish community | Hull University Teaching Hospitals NHS Trust

PDF) Łucja Biel (2017) „Recenzja książki Tłumacz – praktyczne aspekty zawodu autorstwa Bogusławy Whyatt, Zbigniewa Nadstogi, Agnieszki Chmiel et al.”. Między Oryginałem a Przekładem 37(3): 161-166, http://www.akademicka.pl/ebooks/free ...

Tłumacz przysięgły języka ukraińskiego i rosyjskiego - Andrzej Zelwak - Professional Service - Warsaw, Poland | Facebook - 1 Review - 173 Photos